
TradingViewでインジケーターを表示させようとして、このようなメッセージを見ることがよくあると思います。僕も見るたびに「もー」って思っていました。
今回は、こんな時にインジケーターを組み合わせて、表示させるインジケーターの数を増やせる方法を紹介します。
Pineエディタを開く
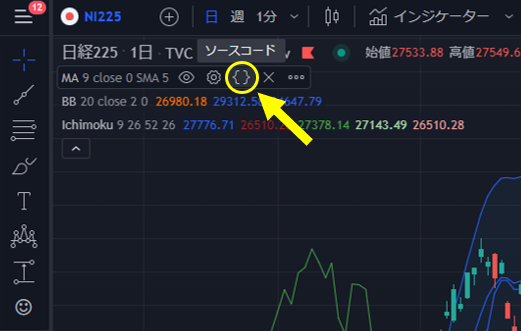
はじめにTradingViewのチャート画面を開き、組み合わせたいインジケータを準備します。図のように{}:ソースコードをクリックしてPineエディタを開きます。今回は移動平均線MAを3つ、ボリンジャーバンドBBを組み合わせてみます。
ちなみに、Pine:パインって読むらしいです。(間違ってたらごめんなさい)

Pineコードをコピー
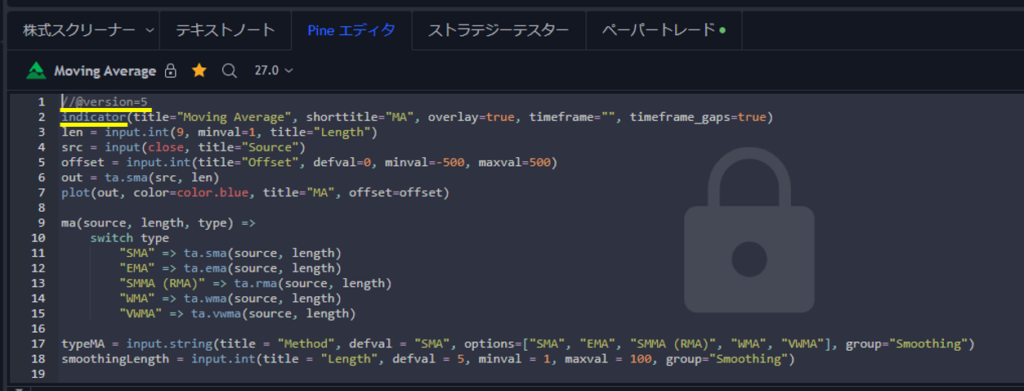
コードを開くと呪文のような文字が大量に出てきます。とりあえず何も考えずにコピーしてメモ帳とかに貼り付けます。これを組み合わせたいインジケーター分繰り返せばOKです。

簡単にコードを解説すると
1行目: //@version=5 これは「バージョン5ですよ」ってことです。たまにバージョン4や3があるので注意が必要です。
2行目: indicator(title=”Moving Average”, shorttitle=”MA”, overlay=true, timeframe=””, timeframe_gaps=true) titleはそのままインジケータの名前になります。shorttitleは表示されるインジケーターの名前になります。overlayはtrueにするとインジケーターを移動平均線やボリンジャーバンドや一目均衡表のように、チャート上に表示します。falseにするとMACDやRSIのようにチャートの下段に表示されます。timeframeやtimeframe_gapsはスルーでOKです。
バージョン3や4はindicatorがstudyになっています。バージョン5では関数がチョイ変わっているので注意が必要です。
移動平均線追加
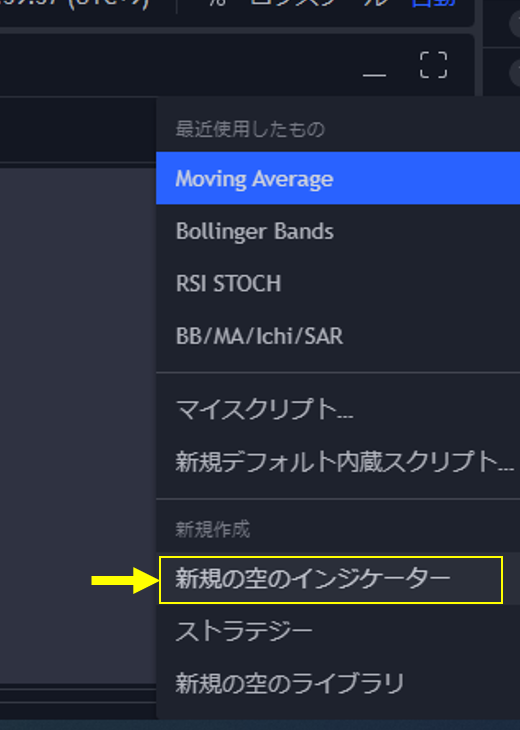
右にある[開く]をクリックして、[新規の空のインジケーター]を開きます。

新規を開くとチョロチョロっとコードが書いてあるので、気にせず全部削除します。
削除したら、先ほどコピーしておいた移動平均線MAのコードを貼り付けます。
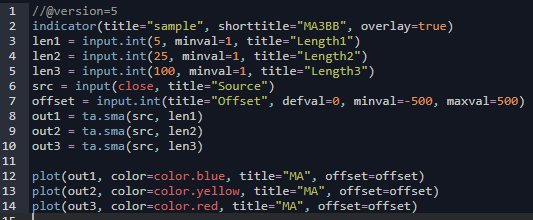
僕は平滑化ラインを使わないので8行目から下を削除。2行目のindicatorもtimeframe=””, timeframe_gaps=trueも削除
移動平均線1本のコードができました。次にこれを3本に増やします。
3本に増やす為に、移動平均の期間を決めます(ここでは5、25、100日にします)。len = input・・・に期間が設定されているので、len1にして9を5に、titleをLength1にします。同じようにlen2を25、len3を100にします。srcは終値でいいのでcloseのまま。outにta.sma(終値、期間)を設定します。今回は3種類作るので、out1、out2、out3を作ります。プロットする関数はplotなのでplot(out1, color=color.blue, title=”MA1″, offset=offset)にします。このままにすると線の色が同じ青色になるのでcolorをyellow, redに変更します。

ボリンジャーバンド追加
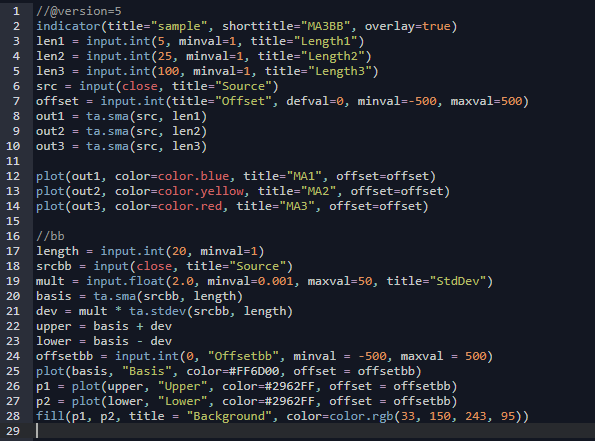
先ほどコピーしておいたボリンジャーバンドのコードをVer5, indicatorを除いた3行目から貼り付けて、4行目srcをsrcbbに変更(同じ名前があるとエラーになります)、6、7行目にもsrcがあるのでsrcbbに変更。10行目のoffsetもoffsetbbに変更11-13行目はoffset = offsetbbに変更。コードはこんな感じになります。

最後に
チャートに追加をクリックすればチャートに追加されます。線の色や太さの変え方についてはまた次の機会に書きます。うまくできていればこんな風になります。

ではまたー。




コメント